Práctica 1: Usabilidad
Presentar en clase dos páginas web comerciales que posean una buena usabilidad y dos más que posean una mala usabilidad. En todos los casos deberan fundamentar sus elecciones.
Presentar en clase dos páginas web comerciales que posean una buena usabilidad y dos más que posean una mala usabilidad. En todos los casos deberan fundamentar sus elecciones.
Elegir alguna temática de su agrado y desarrollar una documento HTML que contenga los siguientes elementos:
Elija alguna temática de su agrado y desarrollar las siguietnes tablas en HTML con las características indicadas:
Tamaño: Al menos 10 renglones y 4 columnas.
El encabezado debe tener estilo contrastante con respecto al contenido.
En el contenido debe haber tres tipos diferentes de estilo alternados por renglón.

| Grupo 1 | Grupo 2 | ||
|---|---|---|---|
| Elemento 1 | Elemento 2 | Elemento 3 | Elemento 4 |
| Elemento 5 | Elemento 6 | Elemento 7 | Elemento 8 |
Desarrollar los siguientes archivos HTML y JavaScript. Utilice archivos independientes para HTML y JS.
<input> tipo número dentro de un formulario HTML. El archivo JS debe
tener una función que haga la evaluación de acuerdo a la siguiente tabla:
| Rango de calificaciones | Equivalencia |
|---|---|
| [0,6) | NA |
| [6,7.5) | S |
| [7.5,9) | B |
| [9,10) | MB |
| 10 | LAP |
Desarrollar un script en JavaScript que reciba un número a través de un <input> tipo número
dentro de un formulario HTML y calcule el factorial de ese número.
Considere que si n es positivo el factorial es
1*2*3*4*...*n, si n es cero por definición el factorial es 1 y si n
es negativo el factorial no está definido.
Escriba el resultado en un parrafo.
Desarrolle un programa en JavaScript que reciba información de un formulario de HTML. El formulario deberá
tener las siguientes entradas y el tipo de <input> indicado.
Imprimir en un párrafo toda la información recibida de formulario.
Desarrollar un script que permita introducir información a una tabla HTML a través de un formulario. Dicho formulario deberá tener los siguientes campos:
<text><email><checkbox> con tres opciones<radio> con tres opciones<datetime-local><color><range>
Considere también:
El formulario deberá tener un <button> que llame a una función en JS que se encargue de
validar que todos los campos no se encuentren vacios (indicar cual se encuentra vacio).
Una vez que todos los campos estén llenos, al presionar el botón deberá escribirse el la información en un nuevo renglón de la tabla y borrar los campos del formulario.
La tabla debe alternar estilo entre renglones (con dos estilos es suficiente, puede usar la funcionalidad incluida en CSS).
La tabla deberá tener la propiedad hover (resaltado del renglón cuando el cursor pase sobre el renglón, puede
usar la funcionalidad incluida en CSS) y overflow-x para responsividad.
Usar archivos independientes para HTML, CSS y JS.
Desarrollar una página que contenga elementos multimedia de HTML5, Youtube y GoogleMaps. La página deberá contener los siguientes elementos:
1 archivo de audio
1 arcivo de video
1 video de Youtube
1 feed de Twitter (puede ser un @usuario, #hashtag, búsqueda o alguna otra cosa que muestre una lista de tweets).
1 feed de FaceBook (puede ser un bloque de comentarios insertados o publicaciones insertadas, auxiliese de la siguiente página para desarrolladores de FaceBook).
1 elemento de geolicalización con GoogleMaps (investigar como registrarse para obtener el elemento funcional de GoogleMaps).
Se puede utilizar un convertidor en línea de videos para descargar un vídeo de youtube (en audio o video).
Utilizar un archivo externo CSS para asignarle estilo básico a la página que desarrolle.
Desarrollar una página en HTML con estilo básico de CSS y funcionalidad con jQuery. Deberá generar tres archivos independientes: HTML, CSS y jQuery. La página deberá tener y hacer lo siguiente:
Un formulario con 2 campos de texto y uno numérico.
Una tabla con tres columnas y dos renglones. Una columna para cada campo del formulario, un renglón para el encabezado de la tabla y otro para el contenido.
A través de un botón utilizar jQuery para escribir el contenido del formulario en los campos de la tabla.
Utilizar el evento focus para cambiar el color de fondo para cada campo una vez que el cursor se encuentre en el.
Un botón de jQuery que borre el contenido del formulario.
Deberá haber un botón para hacer toggle para ocultar/mostrar el formulario, otro para la tabla y uno más para ambos.
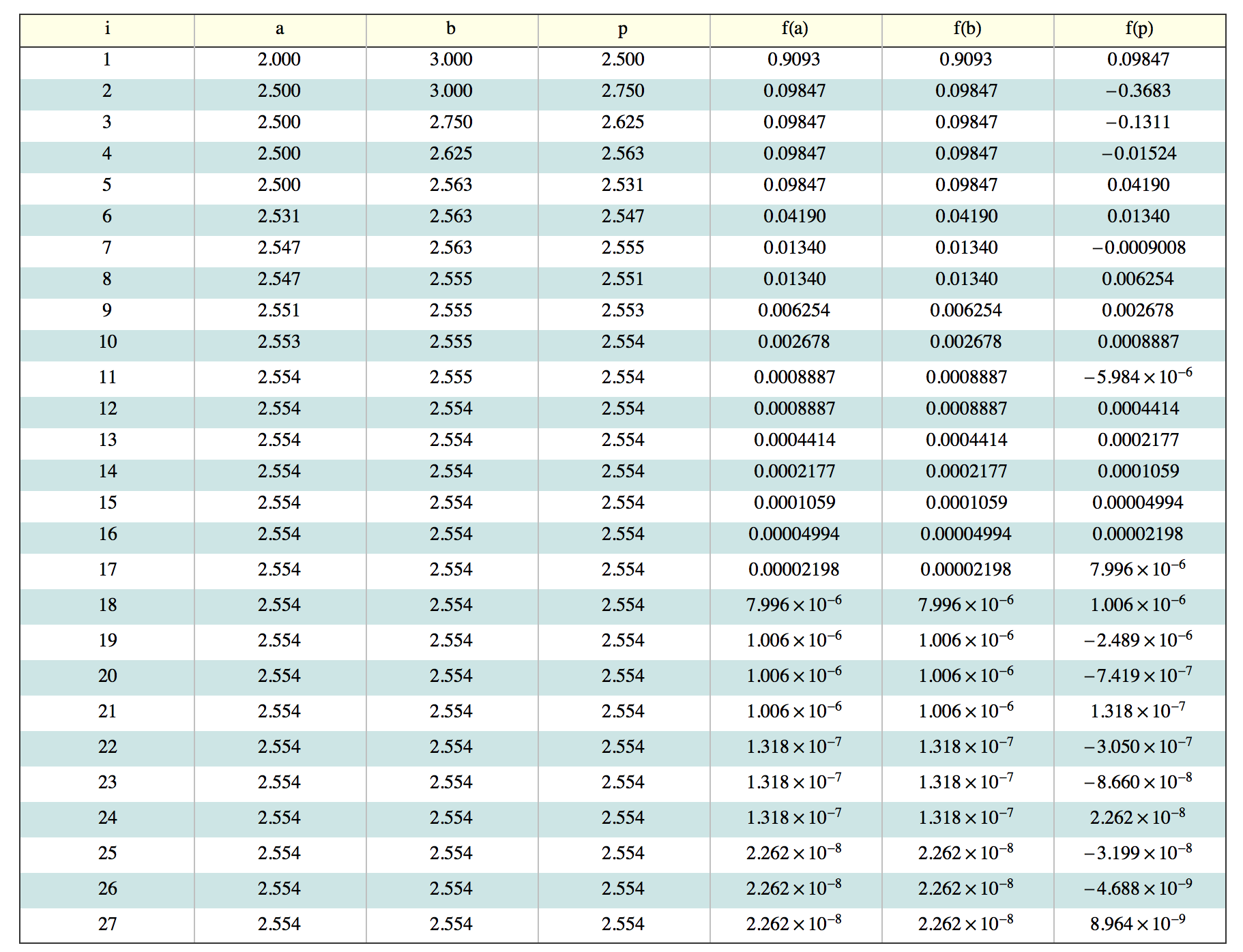
Desarrollar dos paginas HTML con código PHP que realicen lo siguiente:
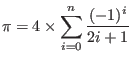
Una función en PHP que aproxime el valor del número pi. Uilice la siguiente fórmula. Solicite al usuario
un valor para el límite superior n de la suma a través de un formulario, mientras más grande sea n mejor será la
aproximación. Verifique que el valor de n sea mayor que cero.

Una función en PHP que aproxime el valor del número e. Uilice la siguiente fórmula. Solicite al usaurio
un valor para el límite superior n de la suma a través de un formulario, mientras más grande sea mejor será la aproximación.
En este caso será necesario que desarrolle una función adicional para la operación factorial. Verifique que el valor de n
sea mayor que cero.

Utilice una tabla de HTML para imprimir los valores de las iteraciones de los ciclos. La tabla deberá tener dos columnas: n y x. Donde n
mostrará la iteración actual y x el valor de la aproximación en dicha iteración. La impresión en la tabla deberá realizarse desde PHP.
Utilice un formulario con POST o GET para solicitar los valores de n para cada caso.
Establezca un estilo básico a la página con un archivo externo de CSS.
Desarrollar una página que tenga un formuario en HTML con los siguientes input:
text
email
number
date
url
radio
checkbox
El contenido deberá ser validado con PHP, utilizar la función filter_var y el
filtro correspondiente para validar
todos los campos que esta función pueda resolver. Para los demás haga la validación de la forma que corresponda.
El formulario deberá indicar los campos requeridos y deberá impedir que el formulario sea enviado si no se han completado estos campos. Deberán mantenerse los valores válidos introducidos por el usuario cuando introduzca alguno de forma incorrecta.
Una vez que el formulario haya sido llenado correctamente, muestre el contenido del formulario en una tabla HTML que solo tenga dos filas, una de encabezados y otra de contenido.
Las páginas deberán tener estilo mínimo utilizando un mismo archivo externo CSS para ambas.
Desarrollar un mini-sistema que guarde y lea información de una base de datos en MySQL.
Una página contendrá un formulario en HTML que le permitirá guardar información al usuario. El formulario deberá tener
los siguientes campos:
textemailnumberurlAl ser llenado el formulario deberá guardar en la base de datos el contenido del mismo.
La segunda págian deberá permitir leer el contenido de la base de datos y desplegarla en una tabla en HTML. La tabla
deberá tener estilo básico (puede reciclar un estilo ya existente).
Previamente haga la tabla con los campos necesarios en la base de datos.
Las páginas deberán tener estilo mínimo utilizando un mismo archivo externo CSS para ambas.
Reutilice sus códigos de la práctica 10 y cambie aplique Bootstrap a los archivos que desarrolló.
Cambie la tabla y el fomulario a la versión de Bootstrap. Además utilice elementos como alert, button,
well y jumbotron en su minisistema.
No utilice CSS para esta práctica, deje que Bootstrap se encargue del estilo.
Bootstrap tiene un plugin para desarrollar un carrusel con una pequeña cantidad de código. Utilice el ejemplo que puede encontrar aquí para desarrollar uno con las imégenes de su elección (distintas al ejemplo).