Introducción
AJAX es el sueño de los desarrolladores debido a que les permite:
-
Actualizar una página sin recargar la página por completo.
-
Solicitar datos a un servidor luego de que la página haya sido cargada.
-
Recibir datos de un servidor luego de que la página haya sido cargada.
-
Enviar datos a un servidor en segundo plano.
AJAX = Asynchronous JavaScript XML.
AJAX es una técnica para crear páginas rápidas y dinámicas. Permite a las páginas web ser actualizadas de forma asíncrona mediante un intercambio de pequeñas cantidades de información en segundo plano.
Google hizo popular AJAX en 2005 con Google Suggest.
Google Suggest utiliza AJAX para crear una interfaz web dinámica: cuando se comienza a escribir en la caja de busqueda de Google, JavaScript envía los caracteres al servidor y éste le devuelve la lista de sugerencias de búsqueda.
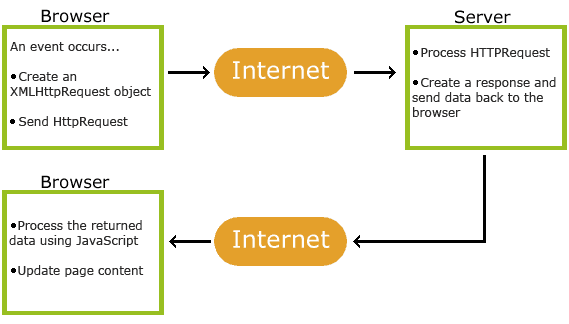
Como funciona AJAX

AJAX está basado en los estándares de Internet
AJAX está basado en los estándares de Internet y utiliza una combinación de:
-
Objeto XMLHttpRequest (para recibir datos desde un servidor)
-
JavaScript/DOM (para desplegar y tulizar los datos)
Nota: XMLHttpRequest es un nombre engañoso, no es necesario conocer XML para utilizar AJAX.